Skema warna paling sering dikaitkan dengan interior. Siapa pun yang pernah melakukan perbaikan di apartemen dan mengecat dinding, kemungkinan besar menggunakan palet warna cat yang dicetak di atas kertas persegi panjang. Ada juga skema warna untuk resistor - perangkat elektronik yang mengubah arus menjadi tegangan.
Jenis model warna
Sebuah monitor modern mampu menampilkan sekitar 16,7 juta warna berbeda. Ini lebih dari yang siap dilihat oleh mata manusia. Saat mencetak gambar berwarna, printer kalah dengan monitor, tetapi hanya sedikit. Dari mana jumlah warna ini berasal?
Ini sangat sederhana - Anda tidak perlu banyak warna untuk mendapatkan palet warna yang besar. Beberapa yang dasar sudah cukup. Dengan mencampurnya dalam proporsi tertentu, Anda bisa mendapatkan hampir semua warna. Ada dua skema warna utama, satu berdasarkan penambahan warna dan yang lainnya berdasarkan pengurangan. Versi pertama dari sintesis disebut aditif, dan yang kedua - subtraktif.

model warna RGB
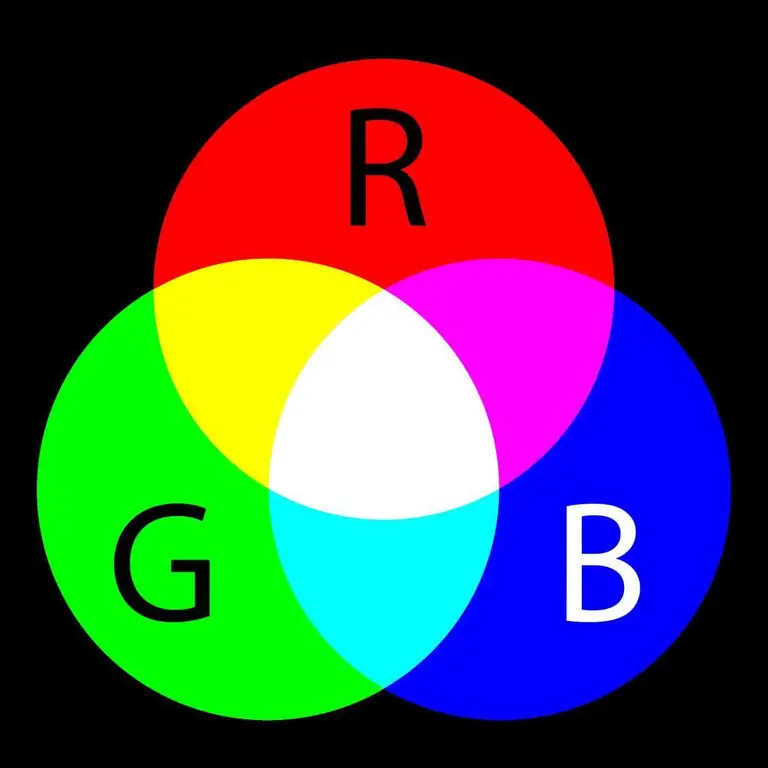
Untuk mendapatkan gamut warna sebesar mungkin dengan menambahkan warna, digunakan komponen merah, hijau, dan biru. Dalam bahasa Inggris, nama-nama warna ini terlihat seperti merah, hijau dan biru. Akibatnya, singkatan RGB terbentuk, dan skema warnanya dinamai.
Skema ini didasarkan pada fitur struktural mata manusia, yang mampu menangkap cahaya dalam tiga bagian spektrum: biru-ungu, kuning-hijau, dan merah-kuning. Dengan mencampurnya dalam proporsi tertentu, Anda bisa mendapatkan hampir semua warna yang tersedia untuk persepsi manusia. RGB digunakan pada TV tabung lama, di mana ada tombol khusus dalam tiga warna ini untuk mengontrol nada layar.
Menggunakan model RGB
Harap dicatat bahwa pada model ini, di persimpangan merah dan hijau, kuning diperoleh, biru dan hijau - cyan, dan antara biru dan merah, merah muncul. Di bagian tengah, di mana semuanya tercampur, bintik putih terbentuk. Skema warna ini digunakan pada monitor dan perangkat yang membentuk gambar menggunakan matriks LED sumber cahaya, dan merupakan standar di antara model aditif.
Seperti yang telah disebutkan, layar dapat menampilkan 16,7 juta warna. Dari mana jumlah ini berasal? Faktanya adalah bahwa nilai maksimum masing-masing dari tiga warna dalam model RGB adalah 255. Ini disebabkan oleh 256 nilai ditempatkan dalam 1 byte - dari 0 hingga 255. Dengan demikian, warna setiap titik dalam memori komputer membutuhkan 3 byte. Byte pertama -ini adalah komponen merah, yang kedua hijau, yang ketiga biru. Dan 256 pangkat 3 menghasilkan sekitar 16,7 juta kombinasi.

model warna CMYK
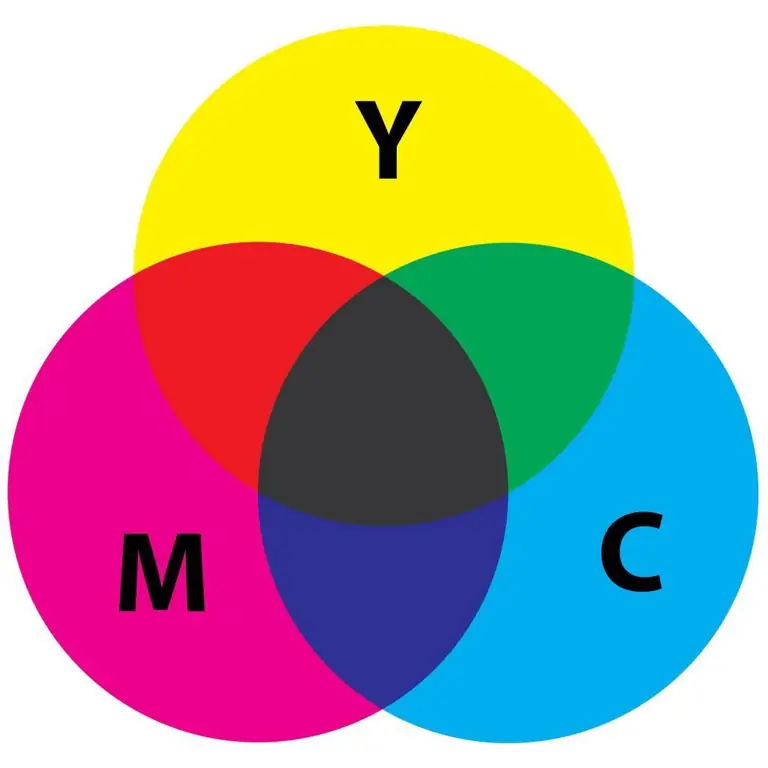
Model warna lain didasarkan pada pengurangan, dan warna lain diperlukan untuk tujuan ini. Mereka berada di skema RGB dan menengah, tetapi dalam subtraktif mereka menjadi yang asli - mereka adalah cyan (cyan), raspberry (magenta), kuning (kuning) dan hitam, bukan putih, (hitam).
Hitam ditambahkan untuk nada yang lebih gelap. Dari singkatan nama-nama warna ini - CMYK - skema warna mendapatkan namanya. Model ini telah tersebar luas di tempat-tempat di mana warna yang diinginkan diperoleh dengan mencampur cat - untuk mencetak foto dan gambar lainnya. Dalam hal jumlah warna, RGB kehilangan sekitar 40%, jadi saat mencetak gambar dari layar monitor, gambar biasanya menjadi kurang cerah dari yang diharapkan.

Cara menyiapkan gambar untuk dicetak
Saat menyiapkan foto untuk dicetak, Anda dapat mengubah skema warna di Photoshop dari RGB ke CMYK. Ini setidaknya akan secara kasar menentukan bagaimana gambar akan terlihat di atas kertas. Untuk melakukan ini, pada bilah alat, pilih item menu "Gambar", lalu submenu - "Mode" dan klik model yang diinginkan. Tidak akan ada pencocokan persis, karena begitu banyak faktor yang mempengaruhi bagaimana gambar akan dicetak.
Itu tergantung pada media, tinta, printer itu sendiri, pilihan profil warna. Tetapi pada tampilan itu sendiri, itu masih digunakanModel RGB, itulah sebabnya transisi ke skema warna yang berbeda hanyalah tiruan. Oleh karena itu, sebelum mengirim gambar dalam jumlah besar untuk dicetak, uji dan lihat apa yang terjadi pada gamut warna foto di atas kertas.
Adobe Photoshop memungkinkan Anda tidak hanya memperkirakan secara kasar cara mengubah kecerahan, tetapi juga menambahkannya ke gambar menggunakan alat khusus. Biasanya, di percetakan, ketika mencetak foto dari telepon dan gadget lain, mereka memperingatkan sebelumnya bahwa Anda perlu secara mental mengurangi kecerahan gambar di layar sekitar setengahnya, dan kemudian Anda akan mendapatkan gambar yang mirip dengan apa yang akan terjadi. saat mencetak pada printer.
Cara menambah dan mengurangi warna
Jika warna dibentuk oleh sumber cahaya, maka, memiliki perlengkapan pencahayaan warna yang berbeda, mereka dapat diarahkan ke layar putih dan, menggabungkan satu sama lain, mendapatkan nuansa yang berbeda. Jika semua sumber cahaya diarahkan ke satu titik, hasilnya akan putih bersih. Ini disebabkan oleh fakta bahwa warna diperoleh dengan radiasi. Jika kita mematikannya, maka kita menjadi hitam.
Efek sebaliknya dapat diamati jika Anda mulai mencampur cat. Dari sumber cahaya yang diarahkan pada satu titik, warna putih diperoleh, dan dari pencampuran semua warna cat, sesuatu yang mendekati hitam, tetapi tidak cukup. Oleh karena itu, ditambahkan ke skema warna CMYK untuk mendapatkan, antara lain, warna hitam yang sebenarnya.
Cat pada selembar kertas memperoleh ronanya dengan menyerap bagian dari spektrum warna, bukan radiasi. Jadi, penambahan warna diperoleh dengan menambahkansumber cahaya, dan pengurangan - pencampuran warna.

Psikologi warna saat membuat situs web
Warna memainkan peran besar dalam pembuatan situs karena klise psikologis khusus yang melekat pada setiap orang. Nuansa yang berbeda membangkitkan asosiasi tertentu dan mempengaruhi persepsi produk. Fitur-fitur ini disebut "psikologi warna" dan dipelajari dengan cermat di laboratorium ilmiah. Hasil riset digunakan oleh berbagai merek untuk menarik pelanggan:
- Orang-orang mengasosiasikan skema warna biru dengan ketenangan, kedamaian, kepercayaan, dan karena itu ada di halaman jejaring sosial dan situs web bank.
- Hitam dianggap ketat dan bisnis.
- Warna merah muda - feminin atau kekanak-kanakan. Ini secara aktif digunakan dalam industri kecantikan, oleh perusahaan yang menjual kosmetik dan produk bayi.
- Hijau adalah singkatan dari ekologi, produk alami, alam, dan vegetasi.
- Oranye - kesegaran dan kepercayaan.
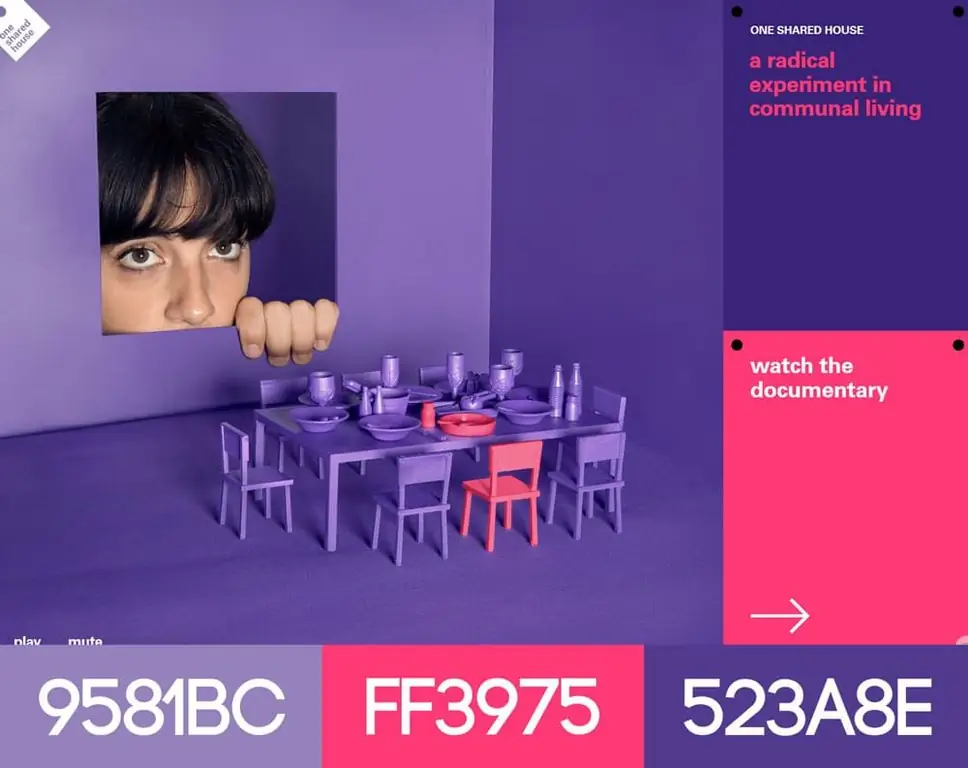
- Ungu - inovasi.
- Warna kuning menarik perhatian dan menunjukkan bahwa Anda perlu mempersiapkan sesuatu yang penting.
- Merah memperingatkan bahaya, tetapi juga dikaitkan dengan gairah dan cinta.

Klien dengan sangat cepat memutuskan apakah halaman tertentu dapat dipercaya, dengan fokus hanya pada desainnya. Karena itu, sangat penting untuk memilih skema warna yang tepat untuk halaman, yang tidak akan menakut-nakuti, tetapi akan menarik pembeli. Dalam desain web, banyak perhatian diberikan pada tipografi,keterbacaan, kenyamanan pengguna, dan mencoba membuat situs yang menarik bagi pengguna, di mana ia ingin tidak hanya tinggal, tetapi juga untuk kembali ke sini berkali-kali.
Cara memilih skema warna untuk situs web
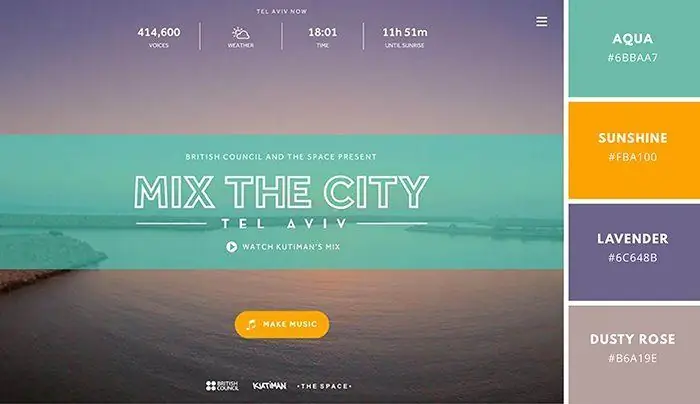
Saat membuat situs web, kontras, kejelasan garis, dan orientasi konsumen sangat penting. Tetapi hanya antarmuka yang nyaman dan mudah dipahami saja tidak cukup. Ini adalah warna yang secara aktif digunakan pada halaman web untuk menarik perhatian dan menciptakan aksen.
Misalnya, pada jendela pop-up di toko online yang meminta untuk menambahkan produk ke troli atau melakukan pembelian, Anda paling sering dapat melihat tombol besar berwarna merah terang atau oranye. Dalam hal ini, tombol yang memungkinkan Anda untuk menutup jendela tidak akan langsung terlihat. Barang obral paling sering disorot dengan warna kuning, yang juga diasosiasikan dengan tempat-tempat yang membutuhkan perhatian khusus.
Anda dapat menemukan skema warna siap pakai untuk situs menggunakan situs khusus. Tetapi untuk menggunakan alat-alat ini, penting untuk setidaknya membayangkan secara kasar warna apa yang akan menjadi yang utama.

Memilih warna utama untuk situs
Sebelum memutuskan warna utama, perlu diingat psikologi persepsinya. Misalnya, untuk situs informasi berkebun, beberapa warna hijau bagus, dan untuk tempat yang memerlukan input pengguna, biru, biru, oranye.
Tidak diinginkan untuk menggunakan lebih dari 3 warna saat mendesain situs - ini membebani persepsi pengguna. Anda dapat membuat skema warna sendiri,menggunakan program Adobe Photoshop. Untuk melakukan ini, cukup pilih gambar yang Anda suka dalam gaya situs dan temukan item menu "Filter", lalu - "Desain" dan "Mosaik". Setelah itu, pilih jumlah maksimum ukuran sel dan dapatkan palet yang sudah jadi.
Skema Warna untuk Windows 7
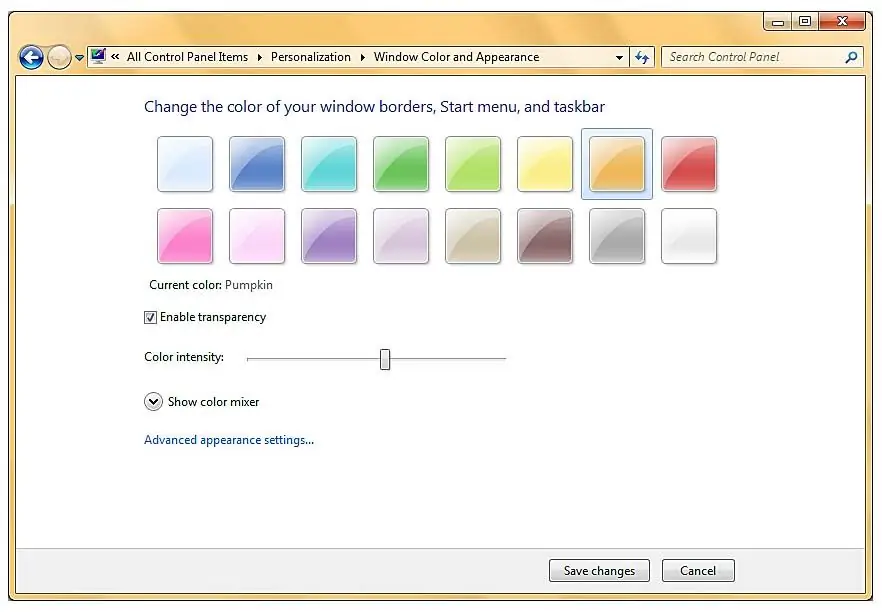
Sistem operasi Windows 7 mendukung berbagai skema warna, tetapi hanya mempengaruhi desktop dan rendering jendela Explorer. Selain itu, opsi resmi tidak terlihat sangat menarik, karena pengguna mencoba mengubah skema standar segera setelah menginstal sistem untuk mengurangi ketegangan mata dan menyesuaikan antarmuka sesuai keinginan mereka. Pencocokan warna yang tepat membantu mengurangi gangguan dari layar dan dengan demikian meningkatkan kinerja:
- Anda dapat mengubah skema warna dengan mengklik tombol Start dan memilih Control Panel.
- Pada jendela yang muncul, akan ada tab "Tampilan dan personalisasi" dengan item "Ubah tema".
- Selanjutnya, Anda dapat memilih sendiri sesuatu dari skema standar, cari item "Tema lain di Internet" dan atau unduh dan instal desain yang sama sekali baru yang akan mengubah tidak hanya jendela penjelajah, tetapi keseluruhan tampilan sistem secara keseluruhan
- Untuk melakukan ini, cukup klik dua kali pada file yang diunduh, setelah itu tema baru akan muncul di explorer, yang diinstal dengan cara biasa.

Cara memilih warna
Skema warna di interior biasanya dibuat berdasarkan prinsip yang sama yang memandu desain web. Tetapi desainer profesional sering mencoba untuk memecahkan cetakan dan menggunakan warna yang tidak cocok untuk desain mereka.
Saat memilih skema warna, Anda harus fokus pada ruangan itu sendiri. Warna-warna terang memperluas ruang secara visual, rambut vertikal cerah di dinding menciptakan ilusi langit-langit yang lebih tinggi. Penggunaan berbagai tekstil membantu menempatkan aksen dengan benar dan membuat interior lebih serbaguna. Menerapkan berbagai tekstur, kontras, dan memahami fitur persepsi warna dengan benar, Anda dapat membenarkan keberadaan hampir semua warna. Penting untuk memahami efek apa yang ingin Anda capai dengan ini.






